|
|
| How To / Use the UserGrid Widget |
In Browser
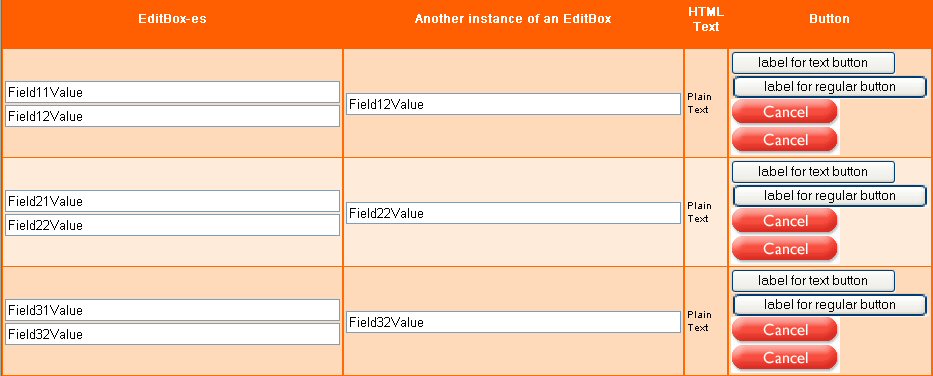
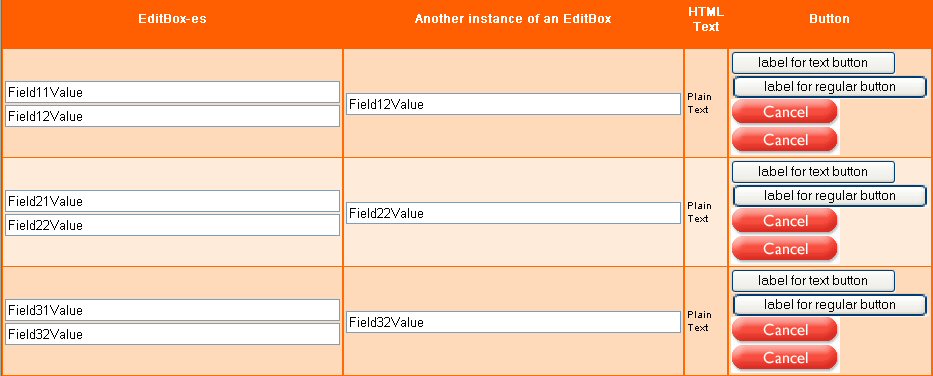
Main UserGrid

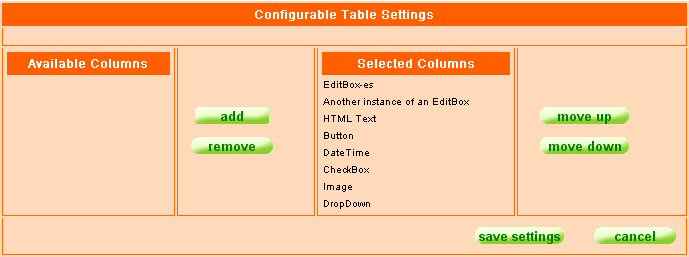
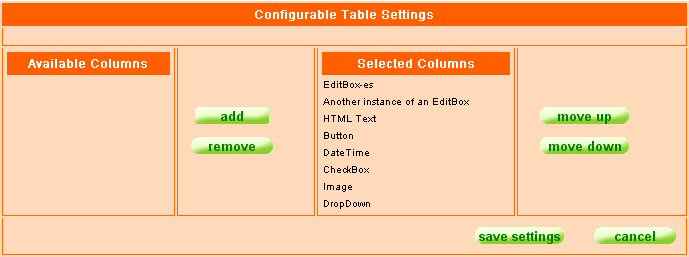
Settings Menu

Purpose
This document explains the basics of how to put a UserGrid widget in a JSP. It also covers adding the code to the FormBean and Action classes, and the configuration parameters that the UserGrid requires.
Assumptions
This example is based on the Jaffa Presentation architecture using JSP's, FormBeans and Action classes. For more information on these topics please see design/overview/presentation
Introduction
The examples in this document are based on the sample 'UserGrid' component in the HttpUnitTest application in the Jaffa Project.
For an overview of the User Grid widget see design/overview/widgets/user grid
The User Grid Widget is a fully configurable version of the Grid Widget. The widget is based on a single outer tag (UserGrid) and an inner-tag (UserGridColumn) for each of the columns. The UserGrid tag is part of the 'Portlet' Widget tag library. The UserGrid tag, like all other Widgets in this library need to be defined within the scope of a 'Form' tag.
1. The UserGrid Tag
| Example |
<%@ page language="java" %>
<%@ taglib uri="/WEB-INF/jaffa-portlet.tld" prefix="Portlet" %>
<html>
<head>
<Portlet:Header/>
</head>
<body>
<Portlet:Form action="/userGrid">
<Portlet:UserGrid field="sample1" detail="true" userGridId="fred">
...
</Portlet:UserGrid>
<Portlet:RaiseErrors/>
</Portlet:Form>
<Portlet:Footer/>
</body>
</html>
|
The above example shows the following
- Include the Portlet tag library
- It is standard to use the <Portlet:Header> tag in the html <head> block
- Use a <Portlet:Form> tag to tie the JSP to the form bean (via the struts-config.xml file)
- Use the <Portlet:UserGrid> tag to define the User Grid Widget
- It is standard to include the <Portlet:RaiseErrors> tag near the end of the JSP
- It is standard to include the <Portlet:Footer> tag as the end of the html <body> tag
The attributes of the UserGrid tag are as follows
- field - This is the name of the field in the FormBean that contains the model for the UserGrid widget. The UserGrid widget uses the same Widget Model as the normal Grid widget. This attribute is mandatory.
- detail - This is a boolean value (true/false) that indicates if the grid should support a 'deatil' event. If 'true' this widget will fire a 'Clicked' event on the Action class. This attribute is optional, the default is false.
- userGridId - This is the system wide unique name for this user grid. This name will be used for reading and writing default and user layout settings. If two widgets use the same name, they will share the same settings, this may be desirable if the same data is being displayed on different JSPs. This attribute is mandatory.
|
| Defining the Columns |
|
The order of the columns in the JSP is only important if there is no user or default column layout defined. Only in this case does the UserGrid render the columns in the order they are in the JSP. Normally either the user or default grid layout will dictate the column ordering.
A column can contain any regular HTML as well as other Portlet Widgets. The widgets that are supported inside a UserGrid column are Text, Editbox, Button, Dropdown, DateTime, Checkbox, Image and RadioButton. See the relevant How To guides for these other widgets.
An example of some columns
| Example |
<Portlet:UserGridColumn label="EditBox-es" dataType="CaseInsensitiveString">
<ul><li><Portlet:EditBox field="field1" validate="true"/>
<li><Portlet:EditBox field="field2"/></ul>
</Portlet:UserGridColumn>
<Portlet:UserGridColumn label="Another instance of an EditBox">
<Portlet:EditBox field="field2" validate="true"/>
</Portlet:UserGridColumn>
<Portlet:UserGridColumn label="HTML Text">
<I>Plain Text</I>
</Portlet:UserGridColumn>
<Portlet:UserGridColumn label="Button">
<Portlet:Button field="butt1" label="label for text button" text="true" detail="true"/>
</Portlet:UserGridColumn>
|
The attributes of the UserGridColumn tag are as follows
- label - This is the text to be displayed in the column heading. This attribute is mandatory.
- dataType - This defines the type of data in the column. Possible values are String, CaseInsensitiveString, Number and Date. This attribute is optional. If no value is specified, then this column will not support sorting.
|
| Tying the JSP, FormBean and Action together |
|
The following sections are needed in the struts-config.xml. These are extracts from the HttpUnitTest project
- In <form-beans>
<form-bean name="gridForm"
type="org.jaffa.presentation.portlet.widgets.tests.GridForm"/>
- In <global-forwards>
<forward name="gridForm" path="/widgets/tests/grid.jsp"/>
- In <action-mappings>
<action path="/grid"
type="org.jaffa.presentation.portlet.widgets.tests.GridAction"
name="gridForm"
validate="false"
scope="request">
</action>
|
| Setting Up UserGrid Properties |
|
There are two configuration entries used by the UserGrid. This are in the framework.properties file in the package org.jaffa.config
These settings control the location of where the Default and User based configuration files for grid layout will be located.
Extract from framework.properties
# The root User location to find the usergrid xml files
framework.widgets.usergrid.user.url=file:///c:/temp/user_grid/
# The root Default location to find the usergrid xml files
framework.widgets.usergrid.default.url=file:///c:/temp/temp_user_grid/DEFAULT
There will be one xml file used to display the user grid. The name of this file will be UGW_<user-grid-id>.xml. If there is a user based configuration this file will be located in path defined by '' with an additional directory based on the user id. For example if the userGridId='sample1' and the current user is 'Jonny' then this will look for the file 'c:\temp\user_grid\Jonny\UGW_sample1.xml'. If this file can't be located the default one will be used. In this example this will be 'c:\temp\user_grid\DEFAULT\UGW_sample1.xml'.
If either of the above two values are not specified in the properties file the directory returned by System.getProperty("user.home").
|
| The XML Configuration File |
|
The structure of the XML (as defined by the DTD) is...
| Example |
<!ELEMENT user-grid-settings (grid-width?, user-grid-column-settings*)>
<!ELEMENT grid-width (#PCDATA)>
<!ELEMENT user-grid-column-settings (name, width?)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT width (#PCDATA)>
|
If the user has resized any of the columns then there will be a calculated value for <grid-width>. The order of the <user-grid-column-settings> tags dictate the column ordering. As the <width> tag is also optional, if omitted the browser will automatically size the field based on the overall table width and the widths of the other columns.
Here is an example XML file
| Example |
<?xml version="1.0" encoding="UTF-8"?>
<user-grid-settings>
<grid-width>650px</grid-width>
<user-grid-column-settings>
<name>DateTime</name>
<width>336px</width></user-grid-column-settings>
<user-grid-column-settings>
<name>CheckBox</name>
<width>302px</width></user-grid-column-settings>
<user-grid-column-settings>
<name>Image</name>
<width>12px</width>
</user-grid-column-settings>
</user-grid-settings>
|
|
| The FormBean |
|
This is an extract of the code in the form bean needed to support the JSP described above. The code that populates any meaningful content into the GridModel has been removed. This full code can be found in the HttpUnitTest code
| Example |
package org.jaffa.presentation.portlet.widgets.tests;
import org.jaffa.presentation.portlet.FormBase;
import org.jaffa.presentation.portlet.widgets.model.WidgetModel;
import org.jaffa.presentation.portlet.widgets.model.GridModel;
import org.jaffa.presentation.portlet.widgets.model.GridModelRow;
import org.jaffa.presentation.portlet.widgets.controller.GridController;
public class GridForm extends FormBase {
public static final String NAME = "gridForm"
private GridModel w_sample1 = null;
// **** gridModel cached ****
public WidgetModel getSample1WM() {
if (w_sample1 == null) {
w_sample1 = (GridModel) getWidgetCache().getModel("sample1");
if (w_sample1 == null) {
w_sample1 = createNewModel();
getWidgetCache().addModel("sample1", w_sample1);
}
}
return w_sample1;
}
public void setSample1WV(String value) {
GridController.updateModel(value, (GridModel) getSample1WM(), this);
}
private GridModel createNewModel() {
GridModel model = new GridModel();
GridModelRow row = model.newRow();
row.addElement(...);
...
return model;
}
}
|
|
| The Action class |
|
This is an extract from the action class that will handle the 'row detail' event.
| Example |
package org.jaffa.presentation.portlet.widgets.tests;
import org.jaffa.presentation.portlet.ActionBase;
import java.io.IOException;
import javax.servlet.ServletException;
import org.jaffa.presentation.portlet.FormKey;
import org.jaffa.presentation.portlet.session.UserSession;
public class GridAction extends ActionBase {
public FormKey do_Sample1_Clicked(String rowNum)
throws IOException, ServletException {
System.out.println("Executing the method 'do_Model1_Clicked'"
+ " with rowNum=" + rowNum);
// just return to the same screen
return UserSession.getUserSession(request).getCurrentFormKey();
}
}
|
|
| Notes |
- When defining the xml file locations in the framework.properties it is best to use a URL with the file:/// protocol. Although the custom webroot:/// and classpath:/// protocols are supported, if the final url constructed does is not based on the file:/// protocol then it will be possible to read the XML files, but not to write them.
If on the other had you want to provide default files, and disable users saving there modified versions, you could achieve this if the framework.widgets.usergrid.user.url property is set to a read-only directory.
- Both the Web Container Based Security and Custom Security Authentication options in Jaffa populate UserSession object and therefore support this widget, since it obtains the 'user id' from the UserSession. It is assumed that this widget will only be used on JSP's within the context of an authenticated session as unauthenticated UserSession have a null userId.
|
|